To make capture the flag, computer players need to be able to make decision of what to do and when. I learned how to implement a decision tree for my NPC bears, so that they could play capture the flag with each other. Writing out a decision tree on paper was easy; the hard part was implementing it in code. I spent hours trying to make sure that the states were getting updated properly through their decision trees. I ended up changing my decision tree to make the game work.
Now I have a fully functional computer capture the flag game. The game is made with a level editor that I created. I load in Maya obj files to a binary converter first. Then those binary files are used in my level editor to make a map where I can place nodes to path to. Then I load the saved level file out to binary. Finally the binary level file is loaded into my game where the game automatically starts playing.
Each bear has its own "pather", and depending on their state they do different things. Bears can either fetch the flag, randomly search for the next spawn, return to the base, or run after the current flag carrier. If bears collide, they are reset to their home base. If bears with a flag collide, the bears reset to base and the flag is set to a new random position. If a bear turns the flag into it's base, the flag resets to a new position as well.
You can view the demo of the game on Youtube. Or press play on the video below:
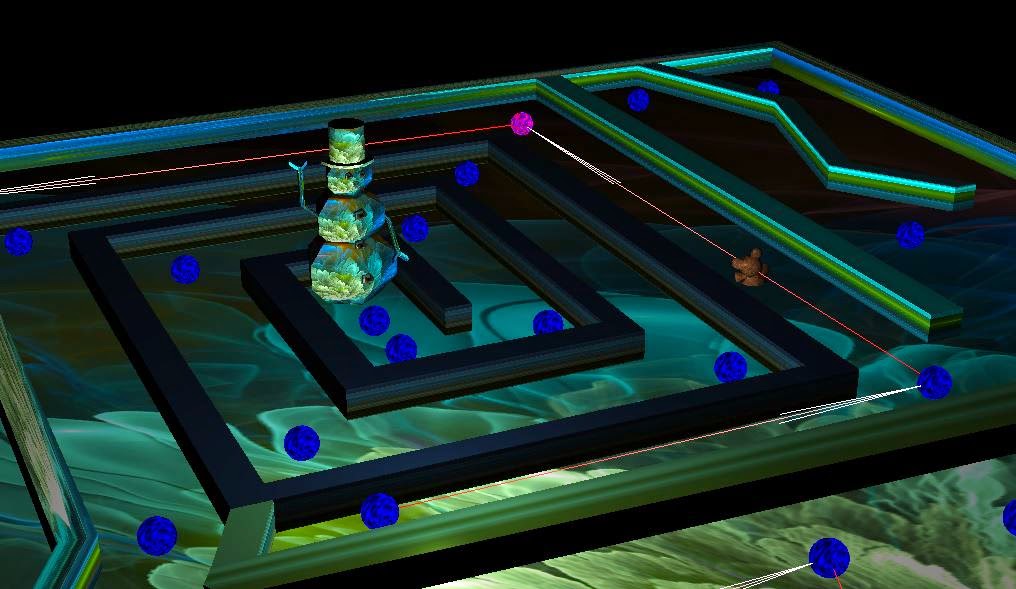
Pictures of the Game Area:
Picture of Flag turn in:
Old Decision Tree:
New Decision Tree: